Browser Problems
So you or your client has decided on a web site, well now you have
to start converting those ideas from the marketing department into
reality. This is not as easy as with some mediums, HTML is still a
very new language and browsers are far from consistent, there is no
substitute for testing your site with multiple browsers. Don't be
'fobbed off' with 'this site was designed with IE3 in mind', sure
there will be differences, but with a little hard work these can be
minimised and your site will look 'kewl' with most browsers. We will
take a little look at some of the problems involved and share some
of these, and their solutions with you. Why we don't just let you
suffer like we had to is probably because we are such nice people!
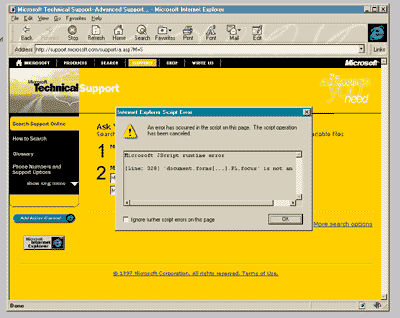
Last month when we talked about DHTML failing gracefully with older
browsers, we lied! As any of you who have looked at the Microsoft's
knowledgebase with IE3, the search does not work even after you have
clicked passed the script errors, with Netscape at least the search
is usable (http://support.microsoft.com/support). The object model
of IE4 is very different to IE3.

Mark has been working on a particular site quite a
bit recently (www.cityscan.co.uk) and the client wanted some text
to change when the mouse moved over it, they also wanted to use DHTML
to do this so he wrote:
<A
ONMOUSEOVER="this.style.color = '#DE0000'" ONMOUSEOUT="this.style.color
= '#000080';" HREF="jumpto.asp"> click here</A>
However IE3 tells us that style is not a property, so we needed to
detect the browser, which we did using the excellent capability within
IIS of browsercap.ini, more of which later. So now the code looks
like this:
<%
SET bc = Server.CreateObject("MSWC.BrowserType")
IF bc.Browser = "IE" AND bc.Majorver= "4" THEN %>
'''''''''''Browser is IE 4 do DHTML Bits
<A ONMOUSEOVER="this.style.color = '#DE0000'" ONMOUSEOUT="this.style.color = '#000080';" HREF="jumpto.asp"> click here</A>
<%ELSE %>
' Use Non - DHTML tags
<FONT COLOR="#804040" ><A HREF="jumpto.asp"> Click here </A>
<%END IF%>
(Names
and URLs changed to protect the innocent ! )
Now browser detection and reading the browsers capabilities
are all very easy using this mechanism. There are many other ways
of detecting the browser type but this seems to be the most reliable
. Your code does not even have to test for Versions of browsers
but can just check for the properties that a browser will need to
use your site, cookies or frames etc. Of course it will depend on
the browsercap.ini file knowing about your browser and being up
to date, Microsoft have handed this task over to CyScape (www.cyscape.com)
these guys will even email you the latest browsercap.ini file as
soon as it changes, this is an excellent service. Having downloaded
this file, where do you put it? Well, in your c:\winnt\System32\inetsrv\ASP\cmpnts
directory of course!
Whilst we are on the subject of browser differences, how about this
nasty 'gotcha', this was reported to Microsoft during the Beta program,
but the bug is still in the release version.
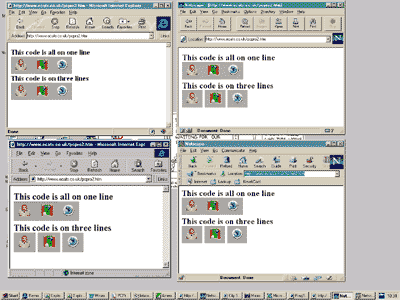
All on one line put:
<IMG SRC="image1.jpg" BORDER = "0" ALT="image1"><IMG SRC="image2.jpg" BORDER="0" ALT="image2"><IMG SRC="image3.jpg" BORDER = "0" ALT="image3">
In IE3 & IE4 there are no gaps between the images.
But try on separate lines
<IMG SRC="image1.jpg" BORDER = "0" ALT="image1">
<IMG SRC="image2.jpg" BORDER="0" ALT="image2">
<IMG SRC="image3.jpg" BORDER = "0" ALT="image3">
And now in IE3 there are no gaps between the images, in IE4 however
there is a gap of a few pixels ! Just one of those lovely things that
makes developing for the web such a pleasure!

One of the other problems that we came up against this month, (its been one of those months! ) was, we needed to use frames on this site. In fact lots of frames, all set at a fixed pixel size. Space was at a premium, so we set the margins to zero in the pages. All was fine in IE 3 & 4 but not in Netscape 3 & 4. When we asked around and it was generally agreed that this was a known problem with Netscape, even Netscape when emailed did not come up with an answer. So it was with surprise when talking to a fellow cixen and web programmer, Pete Jordan (www.horus.cix.co.uk), at our annual gathering of pyromaniacs and explosive fetishes, which we call a Firework Party, about this problem, that he said that he had cracked this. A couple of days when our heads had cleared, he emailed me the relevant code, this is an example:
<HTML>
<HEAD>
<TITLE>CityScan</TITLE>
</HEAD>
<FRAMESET ROWS="15,480" MARGINHEIGHT = "0" FRAMEBORDER="0" FRAMESPACING="0" BORDER="0">
<FRAME src="/city/scripts/buttons.asp"
NAME="buttons" MARGINWIDTH="0" MARGINHEIGHT="0" FRAMEBORDER
= "0" SCROLLING=NO NORESIZE>
<FRAME src="/city/heading.htm" NAME="heading" MARGINWIDTH="0"
MARGINHEIGHT="0" FRAMEBORDER = "0" SCROLLING=no NORESIZE>
</FRAMESET>
</HTML>
The relevant bit being the use of MARGINHEIGHT = "0" in both the
FRAMESET and the FRAME definition. Like most solutions, easy once
you know how! One of the biggest problems facing the budding web
designer is how to position objects, be they text or images, exactly
in relation to one another. The trick often is to use tables, but
to get these things to work correctly is a bit like herding cats.
A technique that we find useful is to use an invisible GIF for spacing.
First create a plain colour image preferably 1 pixel by 1 pixel,
size is not important just keep it small, then save it as a transparent
GIF with that colour selected as the transparent colour. To use
this is easy, say we want two words separated by 25 pixels then
we could write:
First<IMG SRC="transparent.gif" WIDTH =
"25" HEIGHT = "1">Second
This technique can also be extended to setting row height in text
by setting the HEIGHT tag to the value you want. There you have
it, pixel by pixel control of any object on the page. The transparent
GIF is obviously loaded only once and is very small so there is
no real performance issue. One day we will be able to lay objects
out in much the same way as DTP allow us, until then we will have
to battle on with forcing tables into shape with tricks such as
this.
Another question that is asked often is how does one speed up the
downloading of large graphics, so that the site appears faster.
Well the easy answer to this is use small graphics! But if you have
done all you can with the graphics, and still the initial load up
screen is slow with users waiting for boxes to fill with images,
then a trick you can use is to pre-load the graphics. To do this,
on a previous page, preferably one with a fair amount of text on
it so the user has something to read whilst the loading is going
on. Put your image with the WIDTH and HEIGHT tags set to "1" and
use this in place of a full stop. The whole image will be downloaded
and cached by the browser so that when the user clicks to the next
page the graphics will appear to load instantly. A point to bear
in mind when using images is to always declare the WIDTH and HEIGHT
tags. That way the page will immediately render with blank boxes
with the ALT tag text in them, this stops that annoying 'jumping'
about of objects on a page as graphics appear on the page.
One book that is a must for any web designer is 'Creating Killer
Web Sites' by David Siegel Published by Hyden Books (ISBN 1-56830-289-4)
now we believe in its second edition. This book has some controversial
ideas on web design, but approaches the subject from the design
rather than 'Lets tell you what this tag does' angle. It is stuffed
full of gems of information and is worth the hefty price tag of
£ 41.50.
Having just returned from 3 weeks working in Tunisia,
looking after a network for a major sports event, whilst we were
there we used Netscape 4 for the web and email clients. One day
a member of the Press received an email dated beyond the year 2000
( don't ask why , but either the senders clock on the PC was wrong
or the X-Files are true! ). It was a couple of days before he noticed
this email as the email client was sorting in date order and guess
what - the email was at the bottom of the list as the oldest, the
program thought that 2000 was an earlier year than 1997!
The level of technology in Tunisia was impressive, a leased line
was provided for the free use of the Press. But one of the curious
effects that we noticed was that on certain sites, certain graphics
would not download, there seemed to be no particular reason for
it as the graphics were often the smaller logos, and it was always
the same graphics that would not appear. We tried all sorts of ideas
but never resolved this problem. Having got back and talked to others,
this phenomenon has been seen elsewhere in Europe, but still no
explanation. The investigation continues......
Copyright 1999 ECats Ltd all rights reserved